Съвместимост на сайт с браузъри
Имах други планове за следващите публикации тук. В последно време експериментирах с притурки за последни публикации и дори бях се подготвил да представя две нови.
Миналата седмица обаче установих проблем, който ме накара да се откажа. Притурките се задвижват от скриптове, а някой от тях беше отказал и това затрудняваше зареждането на блога, където ги бях инсталирал.
Освен това покрай новия блог, който правя - Светодиодно осветление от България, възникна въпроса, дали гостите на блога виждат всички притурки и елементи, които са в него.
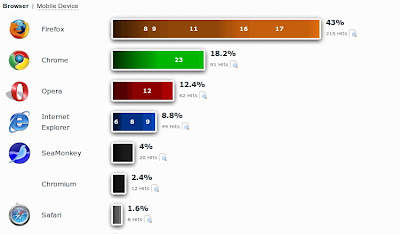
На горните скрийншоти виждате извадка от статистиката на два блога, за видовете браузъри, които са използвани най-често. Въпреки разликите, нещата са сходни и една проверка би била полезна.
Когато сменям шаблона на някой блог или добавям нова притурка, аз правя същото, но доста по-ограничено. Проверявам с Mozilla Firefox, Opera, Google Chrome и Chromium. Понякога си правя труда, да направя проверки и с IE, но не го харесвам и често пропускам.
Проверките правя само с версията, която е инсталирана на компютъра ми, като забравям, че много хора работят с по-стари версии и понякога могат да имат проблем. Това не е фатално, защото дори със старите версии, сайтовете са зареждат, но е хубаво да знаете, кои приставки не са съвместими.
Спомних си, че преди две три години си бях събрал куп полезни линкове с всякакви инструменти и там открих този, който ми трябваше. Това е сайт за проверка за съвместимост на браузъри. Предлага проверка със стотици различни браузъри и техни версии, работещи и под различни операционни системи.
Проверката се прави лесно. Просто се поставя адреса на сайта и се натиска Submit. Хубаво е обаче да си направите акаунт, защото така ще можете да свалите направените скрийншоти. Освен това вижте отметките и оставете само тези, които са наистина използвани.
Надявам се, че ви е било полезно.
*Един страничен ефект :). Този опит ще подлуди статистиката на блога ви. Всеки скрийншот се прави от различен компютър и ще отчетете в продължение на около половин час посещения от цял свят.
Continue lendo >>